RealTime View Counter For Plus UI Templates
Hello Dear, I am faruk ahmed, In this article I will show you how to show real time view count on your blog Post...
In this article I will discuss in detail. I have arranged the article with screenshots for your convenience.
I hope no one will have a problem understanding.
Comment if there is a problem.
I Hope you like this article. So please comment if you like the request. And stay with our website to get all blogger tutorials. So let's get started..
In this article I will discuss in detail. I have arranged the article with screenshots for your convenience.
I hope no one will have a problem understanding.
Comment if there is a problem.
I Hope you like this article. So please comment if you like the request. And stay with our website to get all blogger tutorials. So let's get started..
First of all, what you will need
(1) Plus Ui Template
(2) Firebase Acount.
🔸 Now Plus Ui Template Download
And Click
🔹 Create Firebase Acount
Follow On The Step By Step
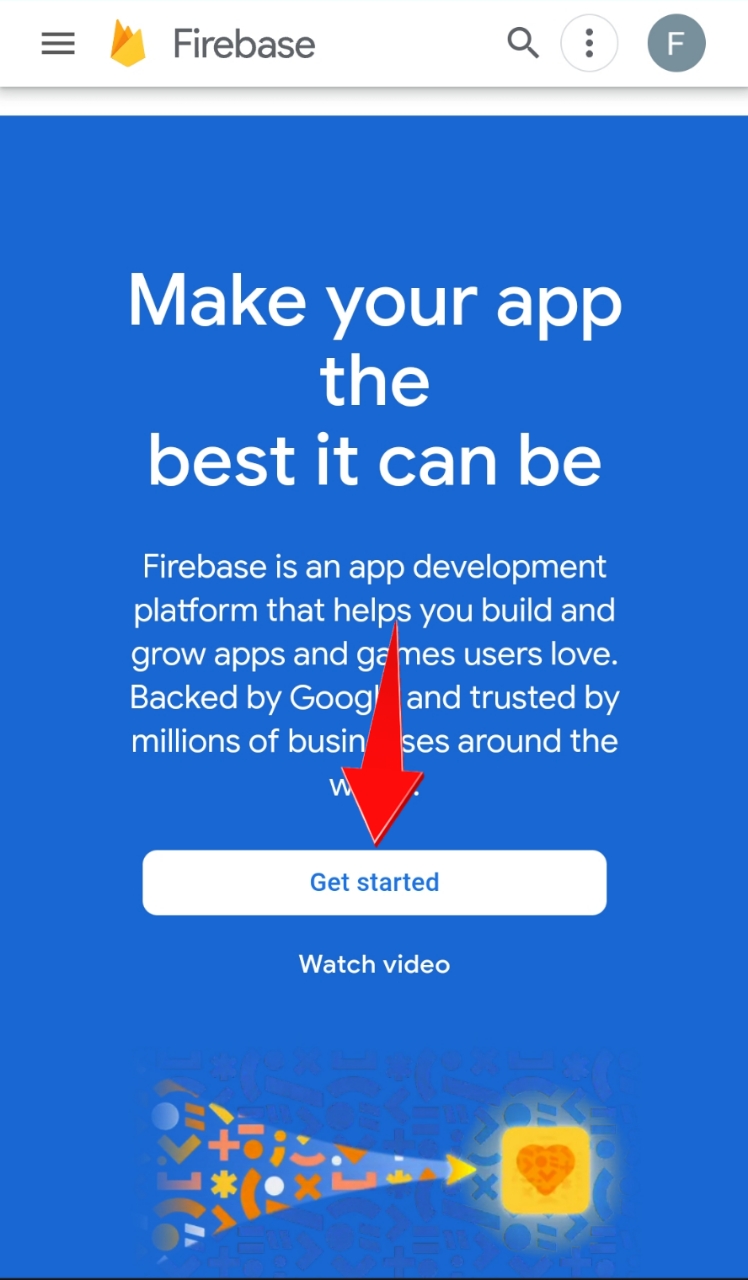
1. Click Firebase Acount And Login Email And NOW Click Next Step For Get Started
 2. Click Create a Project
3. Type Your Project UserName
4. Select UserName And Click Check Box And Clicl Continue Button
5. Just Click Again Continue Button
6. Select Your Country, I Confirmed Check mark Click And Now Click Create Project
7. Wait Few Second For Loading
8. Now Click Continue Button
9. Click On Navigation Button
10.Click On Build Option
11. Select RealTime Database Option
12. Click On Create Database Button
13. Simply Click On Next
14. Click On Enable Option
15. Click On Rules Teb
16. Remove This Code And Paste here Below Vode
For Single Blog
2. Click Create a Project
3. Type Your Project UserName
4. Select UserName And Click Check Box And Clicl Continue Button
5. Just Click Again Continue Button
6. Select Your Country, I Confirmed Check mark Click And Now Click Create Project
7. Wait Few Second For Loading
8. Now Click Continue Button
9. Click On Navigation Button
10.Click On Build Option
11. Select RealTime Database Option
12. Click On Create Database Button
13. Simply Click On Next
14. Click On Enable Option
15. Click On Rules Teb
16. Remove This Code And Paste here Below Vode
For Single Blog
{
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
} {
"rules": {
".read": true,
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
},
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
},
"BlogID_0000000000000000000": {
".read": true,
"$post_id": {
".write": "newData.exists() && (data.exists() ? newData.val() == data.val() + 1 : newData.val() == 1)",
".validate": "newData.isNumber() && newData.val() % 1 === 0.0 && newData.val() <= 99999999"
}
}
}
} realViews: {
databaseUrl: "",
abbreviation: "false"
}
abbrevition replace True. Don't forget it
24. Paste Your Database Id. Following Sshot 25. Save Your Template NowNow you can enjoy with the Realtime post view and all the features. Yeahooo😍😍
I have written this article for you with great pains so please encourage me by commenting - Thanks
Rate This Article
Thank You So Much Plus UI v2.6 Template Real Time View Count Tutorial - CreatorFaruk For Reading This Article.

























